imshow() - тображение изображений и матриц данных

Давай поговорим о функции imshow() из библиотеки Matplotlib. Если ты когда-либо задумывался, как визуализировать свои данные, как будто ты художник, рисующий на холсте, то ты попал по адресу! imshow() — это твой волшебный инструмент для отображения изображений и матриц данных. Итак, пристегнись, мы отправляемся в мир графиков и пикселей!
Что такое imshow()?
Функция imshow() используется для отображения изображений. Она принимает массив (обычно 2D или 3D) и превращает его в картинку. Это может быть изображение, матрица данных или даже результат вычислений — всё, что угодно! Давай посмотрим, как это работает на практике.
Основной синтаксис
Синтаксис imshow() довольно прост:
imshow(arr, cmap=None, interpolation='nearest')Где:
- arr: массив данных (например, изображение).
- cmap: цветовая карта (если нужно преобразовать данные в цвет).
- interpolation: метод интерполяции (как сглаживать изображение).
Пример 1: Отображение изображения
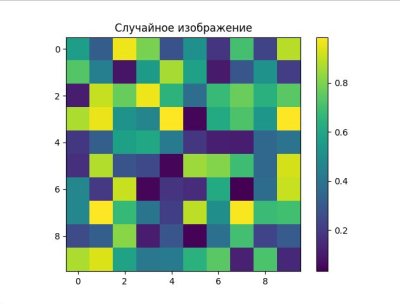
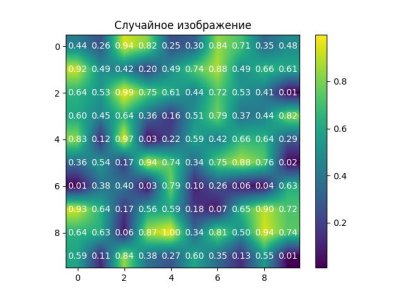
Представь, что у тебя есть изображение, и ты хочешь его отобразить. Давай создадим простое изображение с помощью NumPy и покажем его с помощью imshow():
import numpy as np
import matplotlib.pyplot as plt
#Создаем случайное изображение 10x10
data = np.random.rand(10, 10)
#Отображаем изображение
plt.imshow(data, cmap='viridis', interpolation='nearest')
plt.colorbar() # Добавляем цветовую шкалу
plt.title('Случайное изображение')
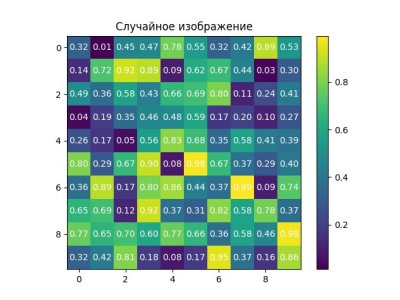
plt.show()В этом примере мы создали случайное изображение и использовали цветовую карту 'viridis'. Это выглядит как искусство современного абстракционизма, не так ли?
Пример 2: Изображение из файла
Теперь давай загрузим реальное изображение и отобразим его:
from PIL import Image
#Загружаем изображение
img = Image.open('pathtoyour_image.jpg')
img_array = np.array(img)
#Отображаем изображение
plt.imshow(img_array)
plt.axis('off') # Убираем оси
plt.title('Загруженное изображение')
plt.show()Не забудь заменить 'pathtoyour_image.jpg' на путь к своему изображению. Теперь ты можешь показывать свои фотографии друзьям с помощью Python!
Цветовые карты (cmap)
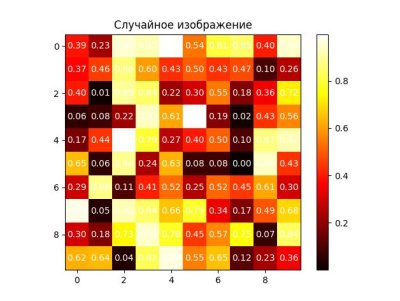
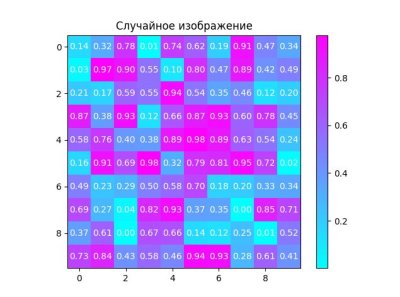
Цветовые карты — это как выбор палитры для художника. Вот несколько популярных цветовых карт:
- 'gray': черно-белое изображение.
- 'hot': градиент от черного до красного.
- 'cool': от голубого до розового.
Попробуй изменить цветовую карту в предыдущих примерах и посмотри, как это меняет восприятие изображения!
Есть еще много других схем:
['magma', 'inferno', 'plasma', 'viridis', 'cividis', 'twilight', 'twilight_shifted', 'turbo', 'Blues', 'BrBG', 'BuGn', 'BuPu', 'CMRmap', 'GnBu', 'Greens', 'Greys', 'OrRd', 'Oranges', 'PRGn', 'PiYG', 'PuBu', 'PuBuGn', 'PuOr', 'PuRd', 'Purples', 'RdBu', 'RdGy', 'RdPu', 'RdYlBu', 'RdYlGn', 'Reds', 'Spectral', 'Wistia', 'YlGn', 'YlGnBu', 'YlOrBr', 'YlOrRd', 'afmhot', 'autumn', 'binary', 'bone', 'brg', 'bwr', 'cool', 'coolwarm', 'copper', 'cubehelix', 'flag', 'gist_earth', 'gist_gray', 'gist_heat', 'gist_ncar', 'gist_rainbow', 'gist_stern', 'gist_yarg', 'gnuplot', 'gnuplot2', 'gray', 'hot', 'hsv', 'jet', 'nipy_spectral', 'ocean', 'pink', 'prism', 'rainbow', 'seismic', 'spring', 'summer', 'terrain', 'winter', 'Accent', 'Dark2', 'Paired', 'Pastel1', 'Pastel2', 'Set1', 'Set2', 'Set3', 'tab10', 'tab20', 'tab20b', 'tab20c', 'grey', 'gist_grey', 'gist_yerg', 'Grays', 'magma_r', 'inferno_r', 'plasma_r', 'viridis_r', 'cividis_r', 'twilight_r', 'twilight_shifted_r', 'turbo_r', 'Blues_r', 'BrBG_r', 'BuGn_r', 'BuPu_r', 'CMRmap_r', 'GnBu_r', 'Greens_r', 'Greys_r', 'OrRd_r', 'Oranges_r', 'PRGn_r', 'PiYG_r', 'PuBu_r', 'PuBuGn_r', 'PuOr_r', 'PuRd_r', 'Purples_r', 'RdBu_r', 'RdGy_r', 'RdPu_r', 'RdYlBu_r', 'RdYlGn_r', 'Reds_r', 'Spectral_r', 'Wistia_r', 'YlGn_r', 'YlGnBu_r', 'YlOrBr_r', 'YlOrRd_r', 'afmhot_r', 'autumn_r', 'binary_r', 'bone_r', 'brg_r', 'bwr_r', 'cool_r', 'coolwarm_r', 'copper_r', 'cubehelix_r', 'flag_r', 'gist_earth_r', 'gist_gray_r', 'gist_heat_r', 'gist_ncar_r', 'gist_rainbow_r', 'gist_stern_r', 'gist_yarg_r', 'gnuplot_r', 'gnuplot2_r', 'gray_r', 'hot_r', 'hsv_r', 'jet_r', 'nipy_spectral_r', 'ocean_r', 'pink_r', 'prism_r', 'rainbow_r', 'seismic_r', 'spring_r', 'summer_r', 'terrain_r', 'winter_r', 'Accent_r', 'Dark2_r', 'Paired_r', 'Pastel1_r', 'Pastel2_r', 'Set1_r', 'Set2_r', 'Set3_r', 'tab10_r', 'tab20_r', 'tab20b_r', 'tab20c_r']Интерполяция
Интерполяция — это то, как imshow() обрабатывает пиксели при изменении размера изображения. Вот несколько методов интерполяции:
- 'nearest': ближайший сосед (без сглаживания).
- 'bilinear': линейная интерполяция (сглаживание).
- 'bicubic': кубическая интерполяция (лучшее сглаживание).
Попробуй разные методы интерполяции и посмотри, как они влияют на качество изображения!
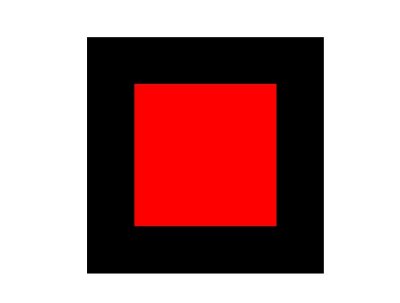
Пример на Python
import matplotlib.pyplot as plt
import numpy as np
# Создаем простое изображение (например, 10x10 пикселей)
image = np.zeros((10, 10, 3), dtype=np.uint8)
# Заполняем изображение цветом (например, красный цвет)
image[2:8, 2:8] = [255, 0, 0] # Красный квадрат
# Отображаем изображение
plt.imshow(image)
plt.axis('off') # Отключаем оси
plt.show()
Заключительные мысли
Функция imshow() — это мощный инструмент для визуализации данных. С её помощью ты можешь превращать массивы в красивые изображения и делиться своими находками с миром. Не бойся экспериментировать с цветами и интерполяцией — кто знает, может быть, ты создашь свой собственный шедевр!
И помни: если у тебя что-то не получается — всегда можно сказать, что это "абстрактное искусство". Удачи в программировании и визуализации!
Задания для закрепления материала:
Задание 1: Отображение изображения из файла
1. Найдите изображение в формате PNG или JPG на своем компьютере.
2. Используя plt.imread(), загрузите это изображение в Python.
3. Отобразите изображение с помощью plt.imshow().
4. Отключите оси с помощью plt.axis('off') и покажите изображение.
Задание 2: Создание и отображение градиента
1. Создайте двумерный массив размером 100x100, который представляет собой градиент от черного к белому (значения от 0 до 255).
2. Используйте plt.imshow() для отображения этого градиента.
3. Настройте цветовую карту (colormap) на 'gray' для лучшего отображения.
Задание 3: Применение цветовой карты
1. Создайте массив 50x50, заполненный случайными значениями от 0 до 1.
2. Отобразите этот массив с помощью plt.imshow().
3. Попробуйте использовать различные цветовые карты, такие как 'viridis', 'plasma', 'inferno', и сравните результаты.
Задание 4: Изменение параметров отображения
1. Создайте массив 30x30, заполненный случайными значениями от 0 до 255.
2. Отобразите его с помощью plt.imshow().
3. Измените параметры interpolation и aspect, чтобы увидеть, как они влияют на отображение изображения.
• Например, попробуйте установить interpolation='nearest' и aspect='auto'.
Задание 5: Сложение изображений
1. Загрузите два разных изображения (например, одно с помощью plt.imread()).
2. Преобразуйте их в массивы и сложите их (можно использовать numpy для этого).
3. Убедитесь, что результат остается в пределах допустимого диапазона значений (0-255). Если необходимо, используйте np.clip().
4. Отобразите полученное изображение с помощью plt.imshow().