Карта мыслей

Сегодня мы погрузимся в мир карт мыслей — мощного инструмента, который помогает нам организовывать мысли, идеи и проекты. Если ты когда-либо терялся в своих заметках или пытался вспомнить, что именно хотел сделать с кодом, то эта лекция для тебя! Мы не только разберем, что такое карты мыслей, но и посмотрим, как их можно использовать в программировании с примерами на Python. Готов? Поехали!
Что такое карта мыслей?
Карта мыслей — это визуальное представление информации, которое помогает структурировать и организовывать идеи. Представь себе, что ты берешь лист бумаги и рисуешь на нем центральную идею, а затем от нее отходят ветви с подидеями. Это как дерево решений, только более креативно и менее формально!
Зачем нам нужны карты мыслей? Во-первых, они помогают нам лучше запоминать информацию. Во-вторых, это отличный способ увидеть взаимосвязи между различными концепциями. И, наконец, это просто весело! Ты можешь раскрашивать свои карты, добавлять картинки и делать их уникальными.
Как создать карту мыслей?
Создание карты мыслей — это не только полезно, но и весело. Давай рассмотрим несколько шагов:
- Определи центральную идею. Это может быть тема проекта или вопрос, который ты хочешь решить.
- Добавь основные ветви. Это ключевые аспекты или идеи, которые относятся к центральной теме.
- Развивай подветви. Добавляй детали и примеры к каждой из основных ветвей.
- Используй цвета и картинки. Это поможет сделать карту более наглядной и запоминающейся.
Применение карт мыслей в программировании
Теперь давай посмотрим, как карты мыслей могут помочь программистам. Например, ты работаешь над проектом и тебе нужно разобраться в архитектуре приложения. Вместо того чтобы просто писать длинные списки, ты можешь создать карту мыслей!
Представь, что у тебя есть проект веб-приложения. Центральная идея — "Веб-приложение". От нее отходят ветви:
- Frontend: HTML, CSS, jаvascript
- Backend: Python, Flask/Django
- База данных: PostgreSQL, MongoDB
- Деплой: Heroku, AWS
Каждая из этих ветвей может иметь свои подветви. Например, под "Frontend" ты можешь добавить:
- Фреймворки: React, Vue.js
- Статические сайты: Jekyll, Hugo
- Адаптивный дизайн: Bootstrap, Tailwind CSS
Пример реализации на Python
def create_mind_map(central_idea):
"""Создает карту мыслей с центральной идеей."""
mind_map = {central_idea: {}}
return mind_map
def add_branch(mind_map, branch_name, parent_branch=None):
"""Добавляет ветвь к карте мыслей."""
if parent_branch:
mind_map[parent_branch][branch_name] = {}
else:
mind_map[branch_name] = {}
def display_mind_map(mind_map, level=0):
"""Отображает карту мыслей в виде дерева."""
for key, value in mind_map.items():
print(" " * level + key)
display_mind_map(value, level + 1)
# Создаем карту мыслей
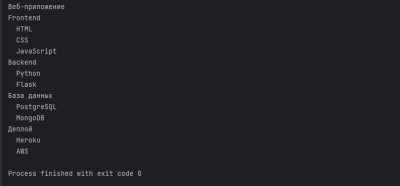
mind_map = create_mind_map("Веб-приложение")
add_branch(mind_map, "Frontend")
add_branch(mind_map, "Backend")
add_branch(mind_map, "База данных")
add_branch(mind_map, "Деплой")
# Добавляем подветви
add_branch(mind_map, "HTML", "Frontend")
add_branch(mind_map, "CSS", "Frontend")
add_branch(mind_map, "JavaScript", "Frontend")
add_branch(mind_map, "Python", "Backend")
add_branch(mind_map, "Flask", "Backend")
add_branch(mind_map, "PostgreSQL", "База данных")
add_branch(mind_map, "MongoDB", "База данных")
add_branch(mind_map, "Heroku", "Деплой")
add_branch(mind_map, "AWS", "Деплой")
# Отображаем карту
display_mind_map(mind_map)

Интересные факты о картах мыслей
Знаешь ли ты, что карты мыслей были популяризированы Тони Бьюзеном в 1970-х годах? Он утверждал, что использование визуальных элементов помогает активировать оба полушария мозга — левое (логическое) и правое (творческое). Так что если ты чувствуешь себя немного «застрявшим» в коде, попробуй нарисовать карту мыслей!
Кроме того, исследования показывают, что визуальная информация усваивается на 65% лучше, чем текстовая. Так что если ты хочешь произвести впечатление на своих коллег или клиентов, не стесняйся использовать карты мыслей в своих презентациях!
Полезные советы по созданию карт мыслей
- Не бойся экспериментировать! Используй разные цвета и формы для обозначения различных категорий.
- Делай карты компактными. Старайся не перегружать их информацией — проще воспринимать меньшее количество идей.
- Регулярно обновляй свои карты. По мере развития проекта возвращайся к своим картам и добавляй новые идеи или корректируй старые.
- Используй инструменты для создания карт мыслей. Существует множество онлайн-сервисов и приложений (например, MindMeister или XMind), которые могут помочь тебе создать красивые карты без лишних усилий.

Заключение
Картирование мыслей — это не просто модный тренд; это реальный инструмент для улучшения продуктивности и креативности. Применяя карты мыслей в своей практике программирования, ты сможешь лучше организовать свои идеи и проекты. Так что хватай ручку и бумагу или открывай свой любимый инструмент для создания карт — пора творить!
И помни: даже если твой код не идеален с первого раза (а он почти никогда не идеален), главное — это процесс! Не бойся экспериментировать и учиться на своих ошибках. Удачи!